Adding Click URLs on a Landing Page Used in Different Funnels
THIS ARTICLE IS NOT UPDATED. WE ARE ON THE INTERCOM NOW!
http://help-center.peerclick.com/en
JOIN US THERE AND WATCH ALL UPDATED PEERCLICK GUIDES!
Click URLs are used to redirect visitors from a landing page to an offer. The number of offers on a landing page will determine the PeerClickclick URL format used in CTA links / buttons:
- If you want to have one offer on the landing page (even linked with many CTA links / buttons), you need to use click URL
- If you want to have many offers with a corresponding number of CTA links / buttons on the same landing page, use multi-offer click URL
This article explains how to add click URLs to the landing page that might be used in different campaign funnels. When this happens, the domain name changes, thus this piece of information should be passed to the landing page dynamically.
Landing pages with a PeerClick click URL do not require any additional scripting for tracking clicks or offer redirections.
PeerClick Note
Double-check if you have used the {trackingdomain} token in the lander's setup in PeerClick. This and the code that you are about to add ensure that the domain used in the click URL / multi-offer click URL matches exactly to the domain used for the campaign URL. It allows you to dynamically pass this information.
I. GET YOUR CLICK URL / MULTI-OFFER URL
First of all, you need to get your click URL / multi-offer click URL that you are going to paste on your landing page. To do so, perform the following steps:
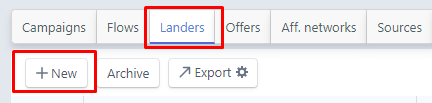
- Go to Landers. The Landers view will show up.

- Click the New lander button. The New lander form will show up.
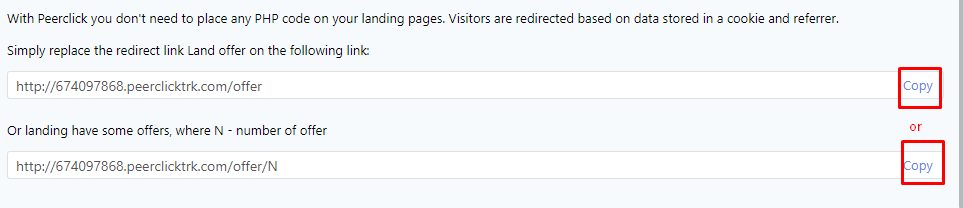
- And you see :
- For a single CTA link / button copy the Click URL
- For multiple CTA links / buttons copy the Multi-offer click URL

Once the URLs have been copied, leave the PeerClick platform and go to your landing page.
II. PASTE A SCRIPT TO YOUR LANDING PAGE
In this step you need to do modify the landing page, so that all the data is automatically taken and used to build the click URLs on the landing page.
Within the section of your landing page, add the following script:
<head>
<script>
function getURLParameter(name) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] === name){return pair[1];}
}
return "";
}
</script>
</head>
where:
getURLParameter(): This is a function that looks for a given parameter name in the landing page URL and returns its value.
Parameters in the URL are added as follows:
http://lander_url.com?parameter1=value1¶meter2=value2¶meter3=value3
thus the getURLParameter(parameter2) returns the value2 and getURLParameter(parameter3) returns the value3.
Having defined the function, you can now use it in your CTA links / buttons.
III. ADD THE CLICK URL(S) TO YOUR LANDING PAGE
There are two types of the CTA links / buttons that determine how many call-to-action links you might add to the landing page:
- Single Click-to-Action (CTA) → click URL: The default click URL is only used for landing pages containing a single CTA link / button, http://your_PeerClick_domain.com/offer . This click URL should be placed into the section of a landing page’s HTML.
As explained before you need to paste it in a way that the domain name is automatically retrieved from the landing page's URL and added to the click URL. Take a look at the code sample below:
<body>
.
.
.
<script>document.write('<a href="http://'+ getURLParameter('domain') + '/offer">Click here to win!</a>')</script>
.
.
.
<body>
- Multiple Click-to-Action (CTA) → multi-offer click URL: You should use the multi-offer click URL only if you have a few static offers that you want to promote on your landing page and each offer has its own CTA link / button that redirects to it upon a click. If you have multiple offers that you want to rotate after upon the CTA link / button, use the click URL and then add multiple offers while creating a campaign in PeerClick.
For example, if your landing page contains three different (CTA) links to separate offers, you need three separate multi-offer click URLs for each CTA:
http://your_PeerClick_domain.com/offer/1
http://your_PeerClick_domain.com/offer/2
http://your_PeerClick_domain.com/offer/3
The multi-offer click URLs should then be placed into the section of a landing page’s HTML.
The multiple CTA links / buttons should be added in a way that the domain name will be passed from the domain parameter in the landing page's URL to the click URL:
<body>
.
.
.
<script>document.write('<a href="http://'+ getURLParameter('domain') + '/offer/1">Click here to win!</a>')</script>
<script>document.write('<a href="http://'+ getURLParameter('domain') + '/offer/2">Click here to win!</a>')</script>
<script>document.write('<a href="http://'+ getURLParameter('domain') + '/offer/3">Click here to win!</a>')</script>
.
.
.
</body>
Once you have added the URLs to the landing page, you are ready to set up the landing page in the campaign funnels.
Updated over 5 years ago
