Добавление lander-to-offer ссылки (URL клика)
ДАННАЯ СТАТЬЯ БОЛЕЕ НЕ АКТУАЛЬНА. МЫ ПЕРЕЕЗЖАЕМ В ИНТЕРКОМ!
http://help-center.peerclick.com/ru
ПРИСОЕДИНЯЙТЕСЬ И НАХОДИТЕ ВСЮ АКТУАЛЬНУЮ ИНФОРМАЦИЮ ПО РАБОТЕ С PEERCLICK!
URL-адреса кликов (lander-to-offer ссылки) используются для перенаправления пользователей с лендинга на оффер. Количество предложений на лендинге будет определять формат URL-клика PeerClick, используемый в кнопках CTA (call to action) лендинга.

1. Один лендинг + один оффер
Если вы хотите разместить один оффер на лендинге, вам нужно использовать клик-URL.
- Зайдите в раздел Прелэнды.
- Выберите нужный вам лендинг или создайте новый.
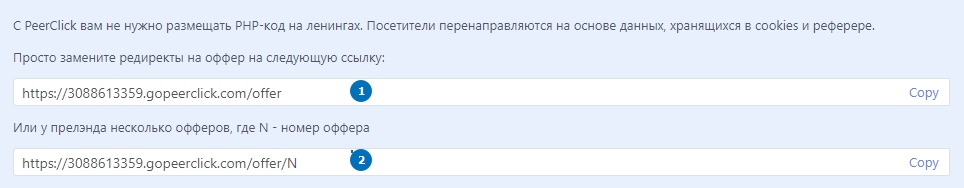
- Найдите в окне настройки лендинга раздел ссылок с редиректами.
- Скопируйте ссылку 1 и разместите в HTML-коде лендинга вместо всех ссылок редиректа на страницу оффера. Этот клик-URL должен быть помещен в раздел HTML-кода лендинга.
URL-адреса кликов используют основной домен, указанный в разделе Настройки - Домены. Не забудьте проверить, совпадает ли домен, используемый в кампании, с доменом, на котором сформирована lander-to-offer ссылка.
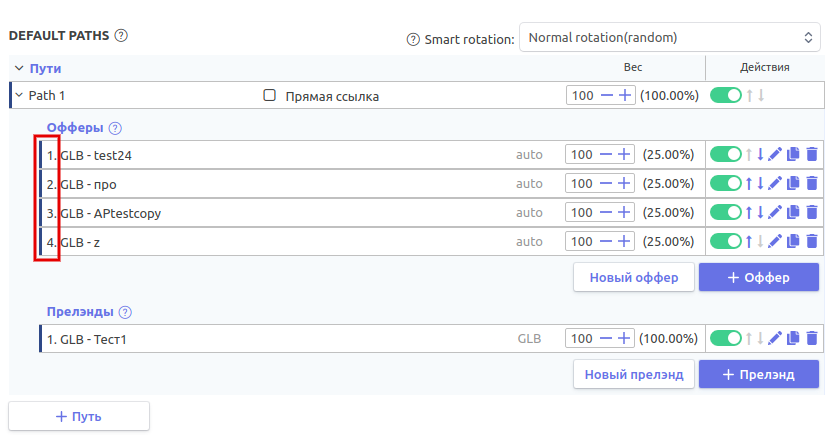
2. Один лендинг + несколько офферов
Если вы хотите, чтобы на одном лендинге было много офферов с соответствующим количеством кнопок CTA, используйте клик-URL для нескольких офферов.
URL-адрес клика с несколькими офферами следует использовать только в том случае, если у вас есть несколько офферов, которые вы хотите рекламировать на лендинге, и каждый оффер имеет собственную кнопку CTA, которая перенаправляет на него при нажатии.
- Зайдите в раздел Прелэнды.
- Выберите нужный вам лендинг или создайте новый.
- Найдите в окне настройки лендинга раздел ссылок с редиректами.
- Скопируйте ссылку 2 и разместите в HTML-коде лендинга вместо всех ссылок редиректа на страницу оффера. Эти клик-URL должны быть помещены в раздел HTML-кода лендинга.
- Замените N на порядковый номер оффера, согласно которому он добавлен в кампанию.

Один лендинг на несколько кампаний
- В разделе вашего лендинга добавьте следующий скрипт:
<head>
<script>
function getURLParameter(name) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] === name){return pair[1];}
}
return "";
}
</script>
</head>
Где getURLParameter () - это функция, которая ищет заданное имя параметра в URL лендинга и возвращает его значение. Параметры в URL добавляются следующим образом:
http://example.com?parameter1=value1
Таким образом, getURLParameter (параметр 2) возвращает значение 2, а getURLParameter (параметр 3) возвращает значение 3.
Определив функцию, вы можете использовать ее в своих кнопках CTA.
- В зависимости от количества офферов на лендинге выберите первый или второй вариант URL-клика и скопируйте ее.
- В раздел вашего лендинга вставьте выбранную ссылку вместо всех ссылок редиректа на страницу/страницы оффера.
Updated over 5 years ago
